| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 객체지향
- orcle
- 오라클
- 웹
- 코딩
- jsp
- ERWin
- 웹프로그래밍
- 프로젝트
- squery
- 공부를열심히
- html
- 객제지향
- javascript
- 주말이다..
- CSS
- 테이블
- DB
- sql
- 객체지향프로그래밍
- Java
- UI
- 객제지향프로그래밍
- 공부
- Project
- 자바
- Oracle
- web
- 프로그래밍
- 데이터베이스
Archives
- Today
- Total
햄찌개
JQUERY - filter 예제 본문
사용법 : selector: filter
필터 예 ) first, last, even, odd, eq, gt, lt, not
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("li:first").css("background-color","yellow").css("font-size","30px");
$("li:lt(4)").css("font-size","30px");
$("li:eq(6)").css("background-color","red");
$("li:last").css("background-color","yellow")
});
</script>
</head>
<body>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
<li>seven</li>
<li>eight</li>
<li>nine</li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(
function() {
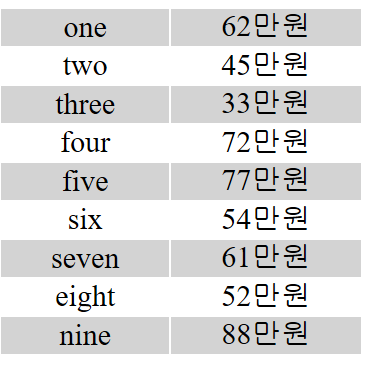
$("table").css("text-align", "center");
$("td").css("padding-left","50px")
.css("padding-right","50px")
.css("font-size","30px");
$("tr:even").css("background-color", "lightgrey");
});
</script>
</head>
<body>
<table>
<tr>
<td>one</td>
<td>62만원</td>
</tr>
<tr>
<td>two</td>
<td>45만원</td>
</tr>
<tr>
<td>three</td>
<td>33만원</td>
</tr>
<tr>
<td>four</td>
<td>72만원</td>
</tr>
<tr>
<td>five</td>
<td>77만원</td>
</tr>
<tr>
<td>six</td>
<td>54만원</td>
</tr>
<tr>
<td>seven</td>
<td>61만원</td>
</tr>
<tr>
<td>eight</td>
<td>52만원</td>
</tr>
<tr>
<td>nine</td>
<td>88만원</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(
function() {
$("li").first().css("background-color", "yellow");
$("li:first-child").css("border", "3px solid red");
$("li").last().css("background-color", "lightgreen");
$("li:last-child").css("border", "3px solid blue");
});
</script>
</head>
<body>
<p>여자에게 인기 있는 남자들</p>
<ol>
<li>능력있는 남자</li>
<li>돈 많은 남자</li>
<li>잘생긴 남자</li>
<li>프로그래머</li>
</ol>
<p>남자에게 인기 있는 여자들</p>
<ol>
<li>예쁜 여자</li>
<li>귀여운 여자</li>
<li>섹시한 여자</li>
</ol>
</body>
</html>

'UI설계 및 구현 -웹프로그래밍' 카테고리의 다른 글
| javascript - get post 방식 (0) | 2020.10.14 |
|---|---|
| UI -디자인 연습 (0) | 2020.10.13 |
| JQUERY - parent().is 예제 (0) | 2020.10.08 |
| JQUERY - checkbox (0) | 2020.10.07 |
| JQUERY - 애니메이션 연습 - animate (0) | 2020.10.06 |




