| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- javascript
- html
- 객제지향
- DB
- Project
- Java
- 오라클
- UI
- 프로그래밍
- squery
- ERWin
- 공부
- 웹
- 테이블
- 주말이다..
- 데이터베이스
- web
- 객체지향프로그래밍
- sql
- 공부를열심히
- Oracle
- orcle
- 웹프로그래밍
- 자바
- 객제지향프로그래밍
- 프로젝트
- jsp
- CSS
- 객체지향
- 코딩
Archives
- Today
- Total
햄찌개
JQUERY - parent().is 예제 본문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div").css("border","2px dashed red");
$("p").click(function() {
if ($(this).parent().is("div")) {
$(this).clone().appendTo(this).css("color","red");
}else{
alert("작업 대상이 아닙니다.");
}
});
});
//appendTo는 뒤에있는 객체에 앞에있는 내용을 붙히겠다는 의미이고
//append는 앞에있는 객체에 뒤라는 객체를 붙히겠다는 뜻이다.
</script>
</head>
<body>
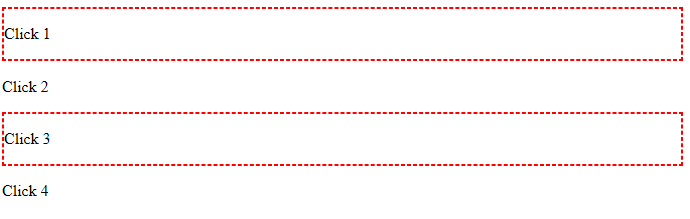
<div>
<p>Click 1</p>
</div>
<p>Click 2</p>
<div>
<p>Click 3</p>
</div>
<p>Click 4</p>
</body>
</html>

div클릭시 (Click1)

'UI설계 및 구현 -웹프로그래밍' 카테고리의 다른 글
| UI -디자인 연습 (0) | 2020.10.13 |
|---|---|
| JQUERY - filter 예제 (0) | 2020.10.08 |
| JQUERY - checkbox (0) | 2020.10.07 |
| JQUERY - 애니메이션 연습 - animate (0) | 2020.10.06 |
| JQUERY - 애니메이션 연습 - fade (0) | 2020.10.06 |




