| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 객체지향
- Oracle
- 객체지향프로그래밍
- 공부
- 프로젝트
- Java
- ERWin
- javascript
- UI
- 주말이다..
- 웹
- Project
- 웹프로그래밍
- sql
- orcle
- web
- html
- 데이터베이스
- jsp
- 프로그래밍
- 객제지향프로그래밍
- 자바
- 코딩
- 공부를열심히
- CSS
- 객제지향
- 테이블
- squery
- DB
- 오라클
Archives
- Today
- Total
햄찌개
JAVASCRIPT -연습 본문
버튼 클릭시 이미지 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button onclick="proc()">이미지 추가</button>
<br>
<ul>
<li onclick="proc()" id="a.gif">a1</li>
<li onclick="proc()" id="b.gif">a2</li>
<li onclick="proc()" id="d.jpg">a3</li>
</ul>
</body>
<script type="text/javascript">
// ul 밑에 li를 가져와서 길이를 구해줘
// var arr1 = document.getElementsByTagName("ul"); // 배열
// var arr2 = arr1[0].getElementsByTagName("li"); // 배열
// 아래 위 둘 다 같게 쓸 수 있음! (코딩 스타일 마다 다르지만 아래것이 좋당)
// var list = document.getElementsByTagName("ul")[0]; // 배열
// var items = list.getElementsByTagName("li"); // 배열
// // console.log(arr1);
// // console.log(arr2);
// console.log(list);
// console.log(items);
// for(var i=0; i < items.length; i++) {
// console.log(items[i].firstChild);
// }
function proc(){
var items = document.getElementsByTagName("li");
for(var i=0; i < items.length; i++) {
// 추가할 이미지 파일의 파일명들
// list item의 ID로 세팅해 놓았음
var name = items[i].id;
var obj = document.createElement("img"); // 새로운 이미지 요소(<img>)
obj.src = "" + name;
obj.style.width = "100px";
items[i].appendChild(obj); // li
}
}
</script>
</html>

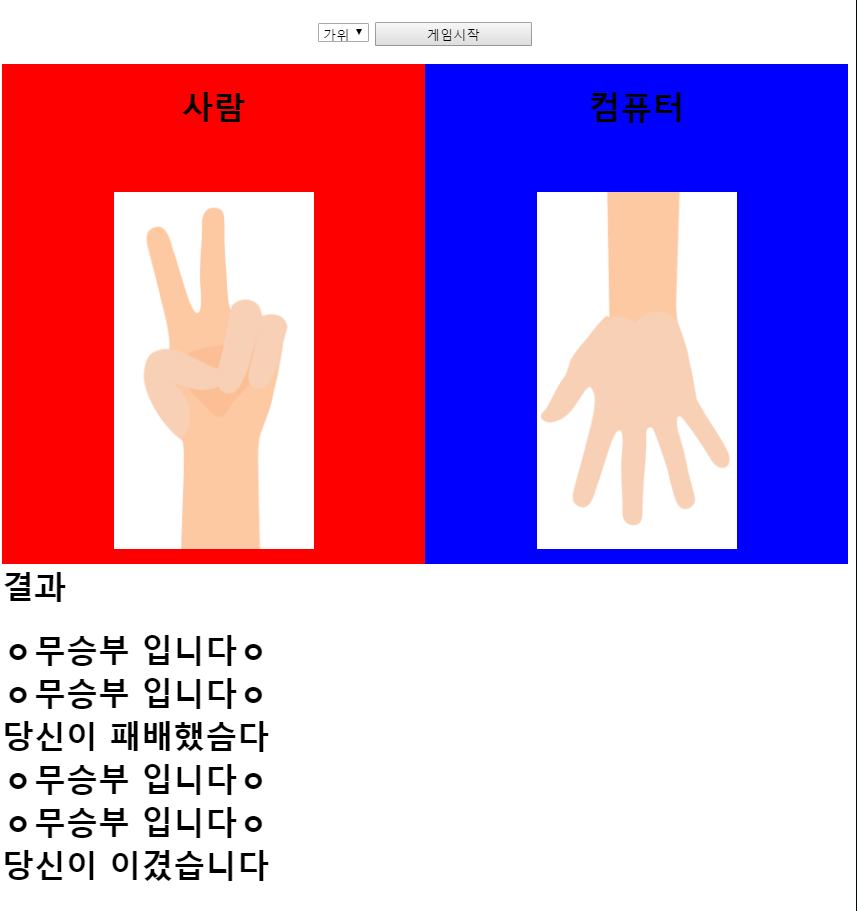
가위바위보 예제
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function a1(){
var com = Math.floor(Math.random()*3+1);
var obj = document.getElementById("image");
var obj2 = document.getElementById("image2");
var obj3 = document.getElementById("my").options[document.getElementById("my").selectedIndex].value;
var obj4 = document.getElementById("result");
var str1='ㅇ무승부 입니다ㅇ ';
var str2='당신이 패배했슴다 ';
var str3='당신이 이겼습니다 ';
var node1 = document.createTextNode(str1);
var node2 = document.createTextNode(str2);
var node3 = document.createTextNode(str3);
switch (com) {
case 1:
obj.src="가위_우.png"
if(obj3=="가위"){
obj2.src="가위_좌.png"
obj4.appendChild(node1);
}else if (obj3=="바위") {
obj2.src="바위_좌.png"
obj4.appendChild(node4);
}else{
obj2.src="보_좌.png"
obj4.appendChild(node2);
}
break;
case 2:
obj.src="바위_우.png"
if(obj3=="가위"){
obj2.src="가위_좌.png"
obj4.appendChild(node2);
}else if (obj3=="바위") {
obj2.src="바위_좌.png"
obj4.appendChild(node1);
}else{
obj2.src="보_좌.png"
obj4.appendChild(node3);
}
break;
case 3:
obj.src="보_우.png"
if(obj3=="가위"){
obj2.src="가위_좌.png"
obj4.appendChild(node3);
}else if (obj3=="바위") {
obj2.src="바위_좌.png"
obj4.appendChild(node2);
}else{
obj2.src="보_좌.png"
obj4.appendChild(node1);
}
break;
}
}
</script>
<style media="screen">
.d4{
text-align: center;
float: left;
width: 100%;
}
.d1{
width: 50%;
background-color: red;
float: left;
height: 500px;
}
.d2{
width: 50%;
background-color: blue;
float: left;
height: 500px;
}
#b1{
padding-left: 50px;
padding-right: 50px;
}
.d3{
text-align: center;
width: 100%;
float: left;
}
span{
float: left;
width: 300px;
}
</style>
</head>
<body>
<br>
<div class="d3">
<select id="my" name="game">
<option value="가위">가위</option>
<option value="바위">바위</option>
<option value="보">보</option>
</select>
<input type="button" id="b1"name="" value="게임시작" onclick="a1()" >
</div>
<br><br>
<div class="d4">
<div class="d1">
<h1>사람</h1><br><br>
<img src="바위_좌.png" alt="" id="image2" width="200px"height="auto">
</div>
<div class="d2">
<h1>컴퓨터</h1><br><br>
<img src="바위_우.png" alt="" id="image" width="200px"height="auto">
</div>
</div>
<div>
<h1>결과</h1>
<h1><span id="result"> </span></h1>
</html>

라디오 버튼 클릭시 배경색 변경
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
function changeColor(c){
document.getElementById("target").style.backgroundColor=c;
}
</script>
</head>
<body id="target">
<form method="POST">
<input type="radio" name="C1" value="v1"
onclick="changeColor('lightblue')"> 파랑색
<input type="radio" name="C1" value="v2"
onclick="changeColor('lightgreen')"> 녹색
</form>
</body>
</html>

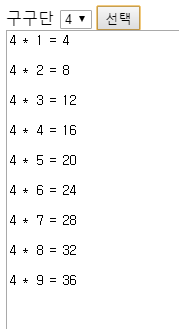
구구단 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
//사용자가 선택한 값을 확인하는 과정 추가
function myFunction() {
var num;
//1번 : <select>태그를 객체로 접근
//2번 : 해당 태그의 선택된 <option>태그를 객체로 접근
//3번 : 해당 태그의 value=""속성의 값 확인
// <select>접근 후 ->value=""속성의 값에 접근해도 같은 값이 출력된다.
num = document.getElementById("num").value; // 사용된 value 는 <body>의 <option>의 value값을 의미
//구구단 과정
var result = "";
var sum =0;
for (var i = 1; i <= 9; ++i) {
result += num + " * " + i + " = " + (num * i) +"\n"+"\n";
}
document.getElementById("result").innerHTML = result;
}
</script>
</head>
<body>
<div>
<!-- 선택목록 태그 이용한 구구단 출력 -->
<form>
구구단
<!-- <select>태그는 단일선택, 다중선택을 지원한다. -->
<select id="num">
<!-- id= 식별자 -->
<!-- 화면에 출력되는 데이터와 프로그램에서 필요하는 데이터를 별도 운영.
특정범위의 데이터만 입력되도록 하는 방법
<option>태그에서 value =""속성을 이용하면 프로그램에서
해당 태그를 객체로 접근시 선택한 값을 읽어올수 있다. -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
</select> <input type="button" value="선택" onclick="myFunction()">
</form>
<textarea id="result" rows="50" cols="50"> </textarea>
</div>
</body>
</html>

마우스 올리면 빨간 테두리 상자 생기는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function OnMouseIn(elem){
elem.style.border="2px solid red";
}
function OnMouseOut(elem){
elem.style.border="";
}
</script>
</head>
<body>
<div style="background-color:yellow; width:200px;"
onmouseover="OnMouseIn(this)"
onmouseout="OnMouseOut(this)">
마우스를 이 요소 위로 이동하세요
</div>
</body>
</html>


'UI설계 및 구현 -웹프로그래밍' 카테고리의 다른 글
| JQUERY - input type 연습 (0) | 2020.09.29 |
|---|---|
| jQuery -외부 내부 적용 (0) | 2020.09.28 |
| JAVASCRIPT -연습 (0) | 2020.09.24 |
| JAVASCRIPT - 연습 (0) | 2020.09.23 |
| JAVASCRIPT - 연습 (0) | 2020.09.21 |


