| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 웹
- 공부를열심히
- 오라클
- 프로젝트
- Project
- 코딩
- 프로그래밍
- 공부
- Oracle
- UI
- orcle
- sql
- 객제지향프로그래밍
- 자바
- jsp
- 객체지향
- html
- javascript
- 객제지향
- 객체지향프로그래밍
- ERWin
- CSS
- 데이터베이스
- 주말이다..
- squery
- Java
- 웹프로그래밍
- web
- DB
- 테이블
Archives
- Today
- Total
햄찌개
JQUERY - input type 연습 본문
<!DOCTYPE html>
<html>
<head>
<script src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
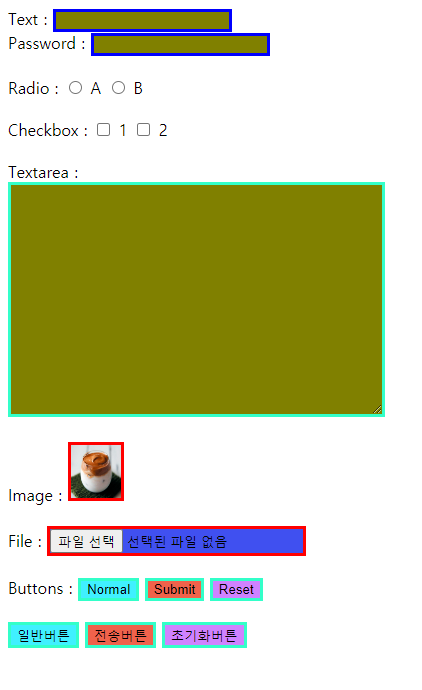
$("input[type='text']").css("background-color","olive").css("border","solid 3px blue");
$("input[type='password']").css("background-color","olive").css("border","solid 3px blue");
$("textarea[id='myTextarea']").css("background-color","olive").css("border","solid 3px #33ffc9");
$("input[type='image']").css("border","solid 3px red");
$("input[type='file']").css("background-color","#4050f0").css("border","solid 3px red");
$("[type='button'").css("background-color","#40f0ff").css("border","solid 3px #33ffc9");
$("[type='submit'").css("background-color","#f0624b").css("border","solid 3px #33ffc9");
$("[type='reset'").css("background-color","#cf82ff").css("border","solid 3px #33ffc9");
});
</script>
</head>
<body>
<form onsubmit="return false;">
Text : <input type="text" /><br> Password : <input
type="password" /><br> <br> Radio : <input type="radio"
name="radioGroup" id="radioA" value="A" /> A <input type="radio"
name="radioGroup" id="radioB" value="B" /> B <br> <br>
Checkbox : <input type="checkbox" name="checkboxes" id="checkbox1"
value="1" /> 1 <input type="checkbox" name="checkboxes"
id="checkbox2" value="2" /> 2<br> <br> Textarea : <br>
<textarea rows="15" cols="50" id="myTextarea" id="myTextarea"></textarea>
<br> <br> Image : <input type="image"
src="../../image/coffee.jpg" width="50px"><br> <br>
File : <input type="file"><br> <br> Buttons :
<button type="button" id="normalButton">Normal</button>
<button type="submit" id="submitButton">Submit</button>
<button type="reset" id="resetButton">Reset</button>
<br> <br> <input type="button" value="일반버튼"> <input
type="submit" value="전송버튼"> <input type="reset" value="초기화버튼">
<br> <br>
</form>
</body>
</html>

'UI설계 및 구현 -웹프로그래밍' 카테고리의 다른 글
| JQUERY - 애니메이션 연습 - hide, show (0) | 2020.10.06 |
|---|---|
| JQUERY - mouse이벤트 연습 (0) | 2020.10.05 |
| jQuery -외부 내부 적용 (0) | 2020.09.28 |
| JAVASCRIPT -연습 (0) | 2020.09.25 |
| JAVASCRIPT -연습 (0) | 2020.09.24 |



