UI설계 및 구현 -웹프로그래밍
JQUERY - filter 예제
햄찌개
2020. 10. 8. 11:35
사용법 : selector: filter
필터 예 ) first, last, even, odd, eq, gt, lt, not
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("li:first").css("background-color","yellow").css("font-size","30px");
$("li:lt(4)").css("font-size","30px");
$("li:eq(6)").css("background-color","red");
$("li:last").css("background-color","yellow")
});
</script>
</head>
<body>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
<li>seven</li>
<li>eight</li>
<li>nine</li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(
function() {
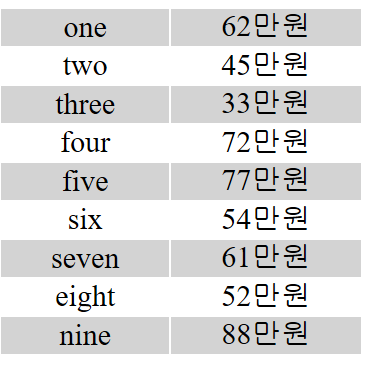
$("table").css("text-align", "center");
$("td").css("padding-left","50px")
.css("padding-right","50px")
.css("font-size","30px");
$("tr:even").css("background-color", "lightgrey");
});
</script>
</head>
<body>
<table>
<tr>
<td>one</td>
<td>62만원</td>
</tr>
<tr>
<td>two</td>
<td>45만원</td>
</tr>
<tr>
<td>three</td>
<td>33만원</td>
</tr>
<tr>
<td>four</td>
<td>72만원</td>
</tr>
<tr>
<td>five</td>
<td>77만원</td>
</tr>
<tr>
<td>six</td>
<td>54만원</td>
</tr>
<tr>
<td>seven</td>
<td>61만원</td>
</tr>
<tr>
<td>eight</td>
<td>52만원</td>
</tr>
<tr>
<td>nine</td>
<td>88만원</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../../js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(
function() {
$("li").first().css("background-color", "yellow");
$("li:first-child").css("border", "3px solid red");
$("li").last().css("background-color", "lightgreen");
$("li:last-child").css("border", "3px solid blue");
});
</script>
</head>
<body>
<p>여자에게 인기 있는 남자들</p>
<ol>
<li>능력있는 남자</li>
<li>돈 많은 남자</li>
<li>잘생긴 남자</li>
<li>프로그래머</li>
</ol>
<p>남자에게 인기 있는 여자들</p>
<ol>
<li>예쁜 여자</li>
<li>귀여운 여자</li>
<li>섹시한 여자</li>
</ol>
</body>
</html>
